javascript set class style
This process is also known as visibility. Create a class in CSS and add it.

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz
Query the element present in the DOM.

. You can also change classes by using jQuery as follows. The first is to use the setAttribute method. In this example we have built a PAN number validator.
Share Improve this answer. And set the style or styles for it one by one. Query the element present in the DOM.
Yellow You can change the class on mydiv in javascript like this. How can I change the Pseudo-classs style through JavaScript. Var ele documentgetElementsByClassName s.
WikipediaWikipedia text under CC-BY-SA licenseFeedback Explore moreDocument Object ModeljQueryCSSNodejsJSON. If you do not have an active class set on the button element to start with use the following code. Others have also contributed to the ECMAScript standard First appearedDecember 4 1995 Stable releaseECMAScript 2021 June 2021 Preview releaseECMAScript 2022 22 July 2021 Typing disciplineDynamic weak duckFilename extensionsjs cjs mjs Image.
DocumentgetElementById mycontent3stylecssText font-size. After the DOM manipulation you will be left with. In this case its pointing to DOM element with Id attribute demo.
The following css helper function is used to set multiple styles for an element from an object of key-value pairs. Highlight the activecurrent pressed button. Select the first div const div documentquerySelectordiv.
How can I change the Pseudo-classs style through JavaScript. JavaScript can modify both classes and style properties. If you do not have an active class set on the button element to start with use the following code.
Select the first div const div documentquerySelectordiv. First we will take the input value and match it with a regex pattern. I ele istyledisplay block.
For var i 0. And set the style or styles for it one by one. On each iteration use the style object to change the elements styles.
After running this line the value of this variable is set to whatever function documentgetElementById demo. So you need to provide index like documentgetElementsByClassName s 0styledisplayblock. DocumentgetElementById idstyleproperty new_style Example.
ElementstylesetProperty property-name new value. You are setting style using Id to select a node. If you want to show the element set the style display property to block.
So you need to provide index like documentgetElementsByClassName s 0styledisplayblock. The class you add can then be handled using external CSS styling. First we will take the input value and match it with a regex pattern.
Inorder to apply for style for all elements with same class name. ElementstylesetProperty property-name new value. Here is the HTML for the examples in this article.
There are two other ways to set style using JavaScript. Using this method you can replace any existing classes already present on the HTML element with some other classes. X is the variable.
Var ele documentgetElementsByClassName s. First get an element using id selector idmycontent3 In this documentgetElementById selects an div element. Select an element by id with DOM API and apply the.
You can use a space-delimited list to apply multiple classes To add an additional class to an elementHow to change a Pseudo-class style through JavaScript. Function csse styles for const property in styles estyle property styles property. Event-driven functional imperative procedural object-oriented programmingDesigned byBrendan Eich of Netscape initially.
Inorder to apply for style for all elements with same class name. The style is set for the element as well as for a Pseudo-class say elementhover. Using the className Method The easiest way of changing a CSS class in JavaScript is by using the className method.
Changing CSS with the help of the style property. There are generally two ways to style an element. DocumentgetElementById mydivclassName newclass.
And the following styles. If you want to show the element set the style display property to block. Set multiple styles to returned element with stylecssText attributes.
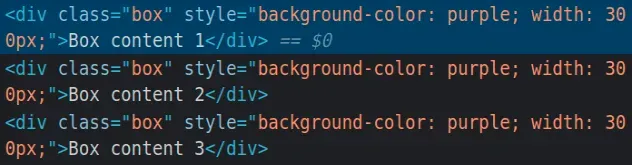
By assigning the warning class defined in the CSS values of classeshtml to the first div youll receive the following output. Use the forEach method to iterate over the collection. I ele istyledisplay block.
To replace all existing classes with one or more new classes set the className attribute. For var i 0. DocumentgetElementById MyElementclassName MyClass.
You can use className to assign a value directly to the class. DocumentgetElementById MyElementclassName MyClass. Use the querySelectorAll method to get a collection of the elements with the specific class.
All major web browsers have a dedicated JavaScript engine to execute the code on users devices. Related Articles JavaScript How to Use setAttribute. JavaScript Style Attribute - How to Implement CSS Styles inhttpsdata-flairtrainingblogsjavascript-style-attribThere are two ways you can add JavaScript style to an element as a programmer.
Assign the warning class to the first div divclassName warning. You can specify all the new classes that you want to add as a string with space separation. Blue newclass background-color.
Using this method you can replace any existing classes already present on the HTML element with some other classes. With the help of style attribute One of the ways to add style to your element is by directly defining the properties in a style attribute. With the help of class attribute.
Changing CSS with the help of the style property. There are two ways you can add JavaScript style to an element as a programmer. There are two other ways to set style using JavaScript.
DocumentgetElementById mydivclassName newclass. Style the active class and buttons on mouse-over active btnhover background-color. X is the variable.
You may have multiple elements with this class name. Const element documentquerySelectordemo. The user can hide or show the elements according to his wish with the help of display property in Javascript.
You can specify all the new classes that you want to add as a string with space separation. Blue newclass background-color. You can use className to assign a value directly to the class.
JavaScript javascript In this case the operator appends the new style string to the existing one. Use the forEach method to iterate over the collection. Highlight the activecurrent pressed button.
Learn how to add an active class to the current element with JavaScript. Style the active class and buttons on mouse-over active btnhover background-color. The class you add can then be handled using external CSS styling.
To change the styles of all elements with a specific class. I can override the style for the element with the following JavaScript. DocumentgetElementById mycontent3stylecssText font-size.
Here is the HTML for the examples in this article. After the DOM manipulation you will be left with. If it matches then using JavaScript add an inline style on the.
MyDivclassName bg_2Related searches for javascript set class stylejs change class stylestyle in jshow to add style in jsPagination12345NextSee morecb655991-5b3a-0e86-fe49-e353c7291b47JavaScript Programming language Share JavaScriptProgramming languageAll imagesJavaScript ˈdʒɑːvəskrɪpt often abbreviated JS is a programming language that is one of the core technologies of the World Wide Web alongside HTML and CSS. In the line x documentgetElementById demo. The style is set for the element as well as for a Pseudo-class say elementhover.
Use the querySelectorAll method to get a collection of the elements with the specific class. The second is by adding a class using the add method of the classList property. Set multiple styles to returned element with stylecssText attributes.
The syntax to add a style to an element is as follows. The latter should only be used if classes cant handle itElement Size and ScrollingTR TürkçeEXPLORE FURTHERcss - How to apply style to a class in javascript. In this example we have built a PAN number validator.
I can override the style for the element with the following JavaScript. Yellow You can change the class on mydiv in javascript like this. Write properties directly into style.
As of 2022 98 of websites use JavaScript on the client side for webpage behavior often incorporating third-party libraries. Share Improve this answerHow can I change an elements class with JavaScript. You can use a space-delimited list to apply multiple classes To add an additional class to an element.
JavaScript javascript In this case the operator appends the new style string to the existing one. Say I have an element which style is set in a CSS. Function csse styles for const property in styles estyle property styles property.
If My_ElementhasClass My_Class Additionally jQuery can provide a shortcut for adding a class in case it doesnt apply either removing a class which does it like here. The syntax to add a style to an element is as follows. The user can hide or show the elements according to his wish with the help of display property in Javascript.
With the help of style attribute One of the ways to add style to your element is by directly defining the properties in a style attribute. Const element documentquerySelectordemo. This way allows you to change the CSS styles for one or multiple elements present in the DOM.
Assign the warning class to the first div divclassName warning. After running this line the value of this variable is set to whatever function documentgetElementById demo. The following css helper function is used to set multiple styles for an element from an object of key-value pairs.
We should always prefer CSS classes to style. You can also change classes by using jQuery as follows. All you have to do is.
The first is to use the setAttribute method. All you have to do is. In the line x documentgetElementById demo.
DocumentgetElementById idstyleproperty new_style Example. On each iteration use the style object to change the elements styles. The second is by adding a class using the add method of the classList property.
In this case its pointing to DOM element with Id attribute demo.

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

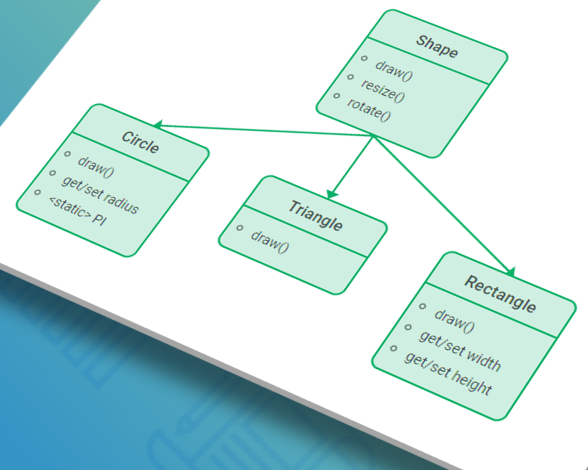
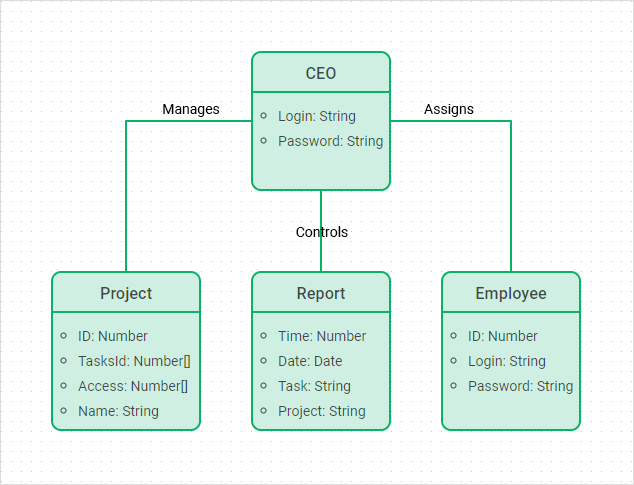
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram Library

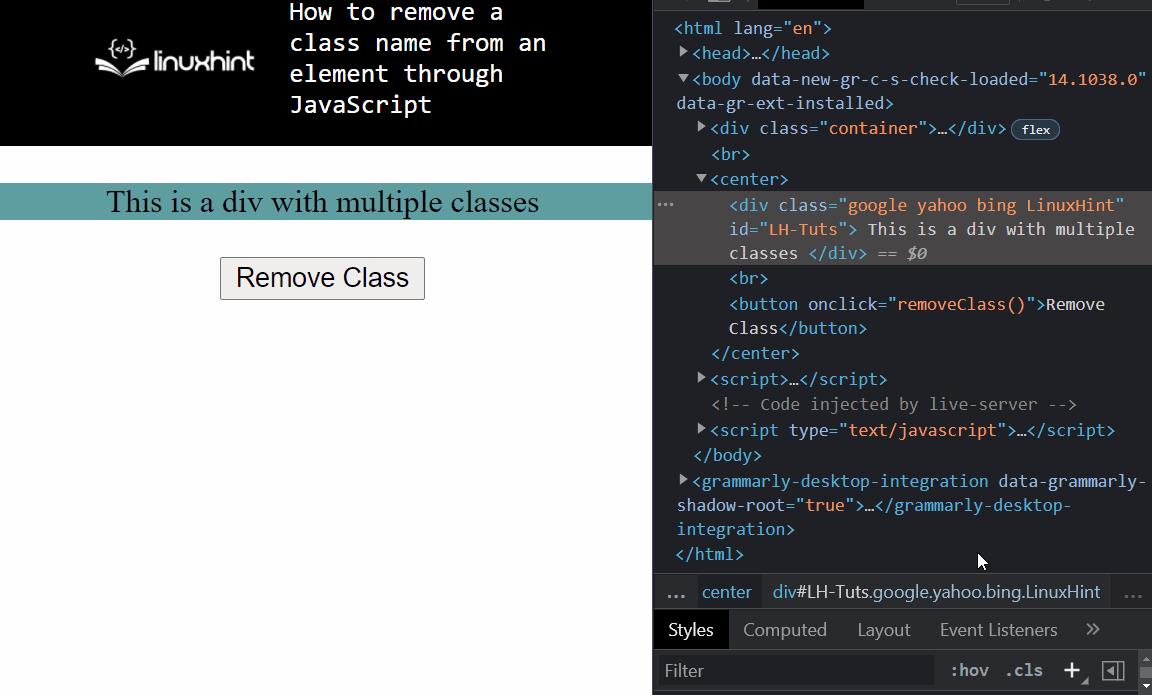
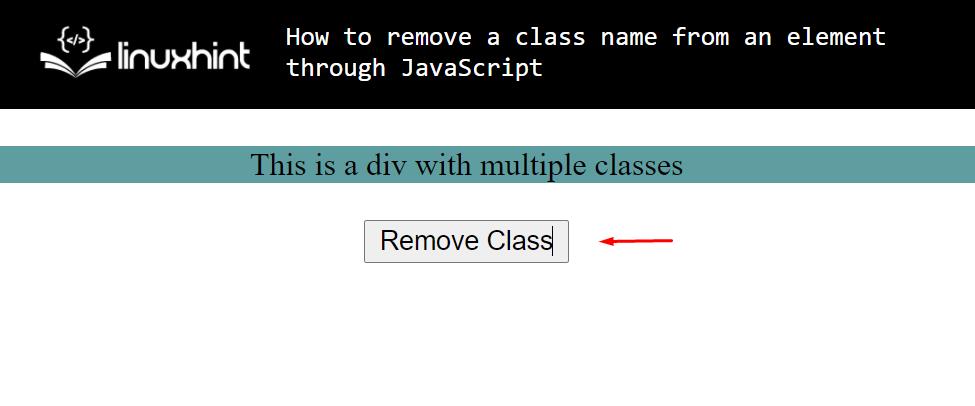
How To Remove A Class Name From An Element Through Javascript

Getting Width Height Of An Element In Javascript

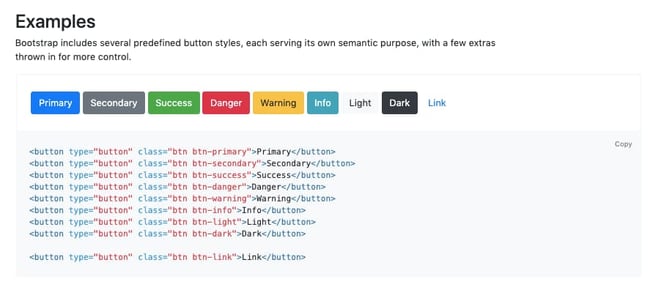
Bootstrap Buttons Classes Styles Explained

How To Get Class Names Of An Html Element As String In Javascript

How To Remove A Class Name From An Element Through Javascript

How To Style The Html Div Element With Css Digitalocean

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz

How To Modify Css Classes In Javascript

How To Get The Child Element Of A Parent Using Javascript Geeksforgeeks

Typescript And React Styles And Css

Html Class Attribute Geeksforgeeks

How To Modify Css Classes In Javascript

How To Create A Javascript Uml Class Diagram Dhtmlx Diagram Library